Development. User Experience.
Accessibility. Marketing.
Focusing on how users accomplish your goals.
Development. User Experience.
Accessibility. Marketing.
Focusing on how users accomplish your goals.
Currently I work full-time at Dickinson College in the heart of Carlisle, PA. At Dickinson I manage the front-facing side of their Content Management System, as well as the CMS template and theming. This includes meeting ADA and WCAG 2.1 accessibility standards and guidelines, while maintaining site speed, efficiency, and user experience for a variety of users. Along with development work I participate on the college's marketing team, helping secure Dickinson's future through analytics and social media.
See Dickinson's WebsitePost-graduation I interned at Lebanon Valley College in Annville, PA. While at LVC I worked with other developers to create forms linking to the college's databases. My work at LVC was primarily focused on ASP templates, and redesigning older websites into modern designs.
See LVC's WebsiteA side passion of mine has always been video games and eSports. For two years I worked at LVC as their League of Legends, CS:GO, and Smite coach. I worked with the eSports staff to recruit, educate, and coach students and new coaching staff. I lead practices and organized external tournaments for the college to ensure the best situation for students and the institute.
See LVC eSportsFor my newest adventure I will be joining Elizabethtown College as their Head eSports Coach starting January 2020. More to come soon!

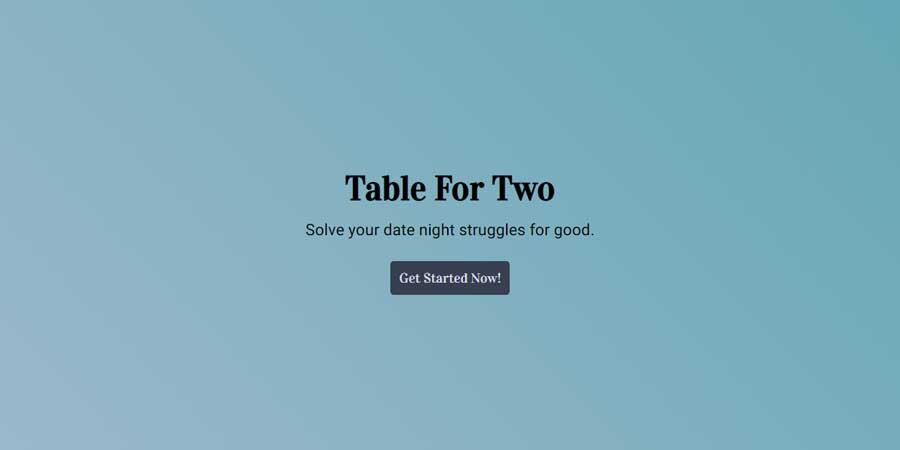
Table For Two is a website that uses Vue with a Node server for API calls
to Yelp. The website originated from the common struggle to find a place to eat between my fiancé and myself.
Table For Two allows you to pick your location, and for a party of two to each enter
their ideal mile radius, food categories, and price. Once the application has this information it
will search the combined radius for all restaurants meeting the criteria.
What I learned: This project was great for practicing with a more
complex API, as well as how to plan out how to take user input, adjust it, and allow for it to be
used in Server Side API calls.
What I would change: I would choose to use Google Places API vs. Yelp
API. The Yelp API has many limitations that created problems for me. This included limiting the
amount of restaurants returned, and also limiting restaurant websites to only Yelp's website.

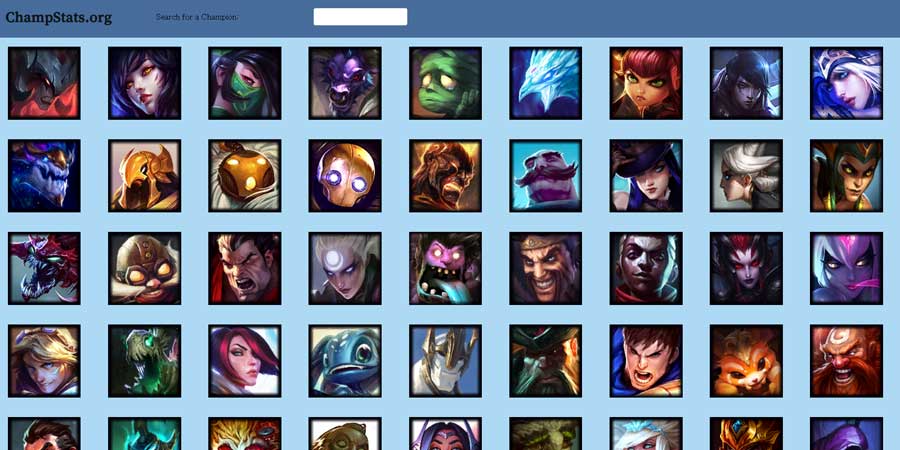
Champstats.org was an ambitious project that came out of a desire to
create a faster and more reliable way to check champion information for the game League of Legends.
The website uses client side API calls to Riot games public API to generate a list of champions,
and provide details on the champion in a single page application format. The website is built from
Vue and uses Axios for API calls.
What I learned: Creating Champstats taught me how starting
organized can drastically reduce the difficulty that comes with website creation. The first version
of Champstats was a complete failure, solely because I did not take the time to layout and organize
before coding. The current iteration, although not completed, runs much faster and smoother thanks
to the time I took to layout the project.
What I would change: I would change champstats in two ways. One is
using local caching on web browsers to speed up the website. The second is changing how each
champion is displayed. Instead of a modal for the display, I would use a router to change the URL
and display that champion's information.

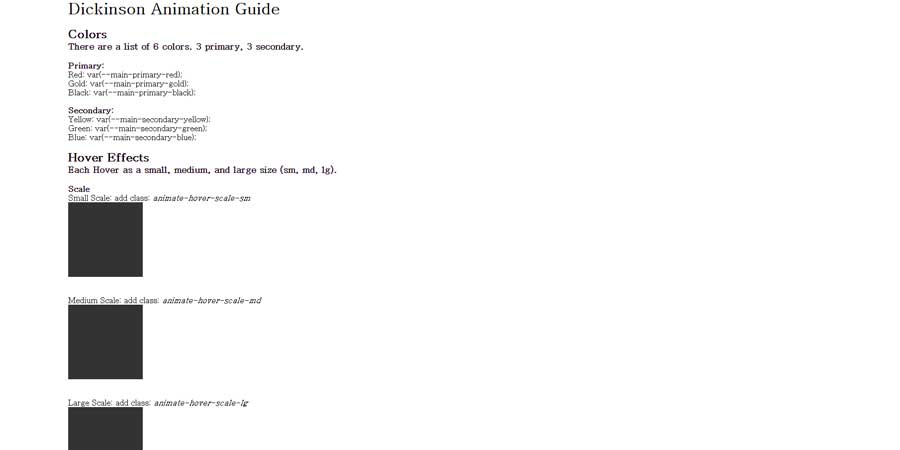
The animation library is a project I did to create loading animations based on page scroll. The project was created as a replacement for AOS as it did not work with Dickinosn's CMS system Jadu. The project uses vanilla Javascript and CSS to create scroll triggered animations all in a minimal package size.
Check It Out
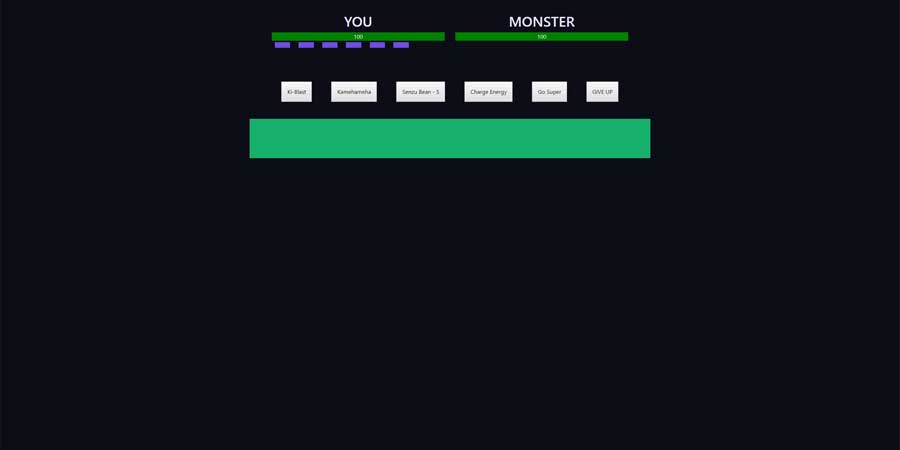
Based off a game in Maximilian Schwarzmüller's Vue 2 course on Udemy, my Dragon Ball Z Vue game was my addition to this simple browser game. The player must defeat an enemy using the skills and attacks available to him, while also monitoring his energy.
Check It Out
This simple pokemon game allows users to roll for a random pokemon, and then either choose to add it to their party or re-roll for a new pokemon. The game was a test for myself to use es6 javascript and the pokeapi to create a fun, simple game for pokemon fans.
Check It OutMy toolbelt is my list of abilities that I offer to help build, create, and grow a website. I'm always looking to expand upon my current set of tools, whether it be a framework, a language, or software.